原生js对于我来说确实用的很少,但是今天就想着把原生的js的一些基础知识重新复习一下,毕竟现在关于的原生js的一些插件再复杂也是万变不离其综。
先复习一下原生js的一些属性值的添加,替换,修改等。(其实添加和替换的效果差不多)
案例1:是添加替换input中的value值,更改button的value值
1 2 6
写出来的布局效果是这样的

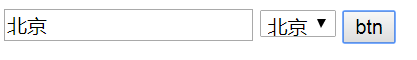
而我想要的效果是“按钮”,“按钮”两个字变“btn”,然后input框中写入select框中的内容,那么js是这样写的:
1
点击后效果图如下:

案例二:更改p标签里的html内容写入到input框中:
1 2这是一些文字
3
布局很简单如图所示:

接下来看js的写法:
1
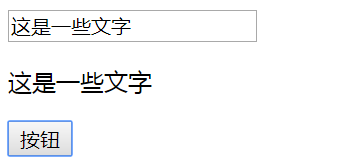
效果如下:

是不是很简单的操作呢?以上就是我今天所写的一些简单的例子。